Table of Contents
Monorepo With PNPM Workspace
Monorepo ?
Monorepo is single repository with many project or packages (library or modules), you can reuse code as package.
en.wikipedia.org/wiki/Monorepo has good explaination for Monorepo including advantages and disadvantages.
Monorepo with PNPM workspace
PNPM only need pnpm-workspace.yaml on your root repository alongside packages.json, with array path to directory in packages property.
packages:
- "apps/*" # support glob pattern
- "packages/*"monorepo-example/
├─ apps/
├─ packages/
├─ package.json
└─ pnpm-workspace.yamlNOTE: apps/* and packages/* is very popular monorepo structure, where apps/* is projects directory and packages/* is reusable code.
All you need just create directory inside packages list, change directory to it, and do pnpm init.
mkdir -p packages/math-lib
cd packages/math-lib
pnpm init
cd ../..
mkdir -p apps/calculator
cd apps/calculator
pnpm init
cd ../..List all workspaces
List all workspaces in JSON format.
pnpm m ls --depth -1 --jsonCommand specific workspace
Run command on specific workspace using flag --filter following with name in package.json.
# Format
pnpm --filter <workspace> <command>
pnpm -F <workspace> <command> # short alias
# Example
pnpm --filter math-lib add lodash
pnpm --filter math-lib add -D typescript @types/lodash
pnpm --filter calculator run test
# Support glob pattern
pnpm --filter pkg* run testNOTE: PNPM use name property in package.json to filter workspace, so make sure ever name in package.json is unique.
Add local dependency
Add local dependency using flag --workspace to only adds the new dependency if it is found in the workspace.
# Example
pnpm --filter calculator add math-lib --workspaceProject example
mkdir -p monorepo-example
cd monorepo-example
pnpm init
mkdir -p packages/math-lib
cd packages/math-lib
pnpm init
cd ../..
mkdir -p apps/calculator
cd apps/calculator
pnpm init
cd ../..
touch packages/math-lib/index.js
touch apps/calculator/index.jsconst add = (a, b) => a + b;
const subtract = (a, b) => a - b;
module.exports = {
add,
subtract,
};const { add, subtract } = require("math-lib");
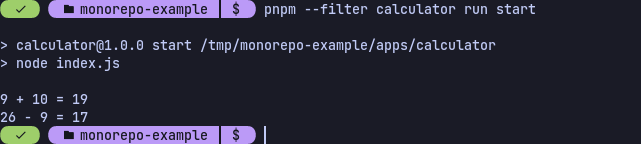
console.log(`9 + 10 = ${add(9, 10)}`);
console.log(`26 - 9 = ${subtract(26, 9)}`);pnpm --filter calculator add math-lib --workspace{
"scripts": {
"start": "node index.js"
}
}{
"scripts": {
"calculator:start": "pnpm -F calculator run start"
}
}pnpm run calculator:start